欢迎来到 PetMa...
Read More
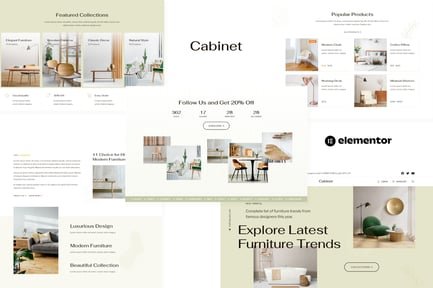
DescriptionCabinet 是一个 Elementor 模板套件,用于快速且轻松地创建家具店网站,使用适用于 WordPress 的 Elementor 页面构建器插件
适合家具店、装饰店、家居装饰电子商务等
使用这种创意和现代的网页设计风格模板套件来装扮你的 wordpress 网站,为你的博客带来现代感
这不是一个 WordPress 主题
模板套件包含 Elementor 页面构建器的页面内容
这个套件已经针对免费的 Hello Elementor 主题进行了优化,但也可以与大多数支持 Elementor 的主题一起使用
特点:12+ 模板真正的无需编码定制,通过拖放式视觉构建器进行自定义字体和颜色可以在一个地方进行定制或在单个元素上微调干净简洁的设计快速加载适用于大多数 Elementor 主题的响应式设计模板:首页商店产品促销关于我们联系信息评论博客文章帖子头部页脚超级菜单全局样式插件(随套件安装)ElementsKit Lite如何使用模板套件:模板套件使用模板套件导入插件安装到 WordPress
在 WordPress 中安装并激活“模板套件导入”插件,从插件 > 添加新处进入
不要解压缩
前往工具 > 模板套件,点击上传模板套件按钮
在导入模板之前,请确保点击安装要求按钮以激活所需的插件
为了获得最佳效果,请一次不要导入多个模板
前往页面,创建一个新页面并点击编辑 Elementor
点击构建器左下角的齿轮图标,查看页面设置并选择 Elementor 全宽并隐藏页面标题
点击灰色文件夹图标,访问我的模板标签页,然后导入你想要自定义的页面
详细指南:lihappily.cn/安装指南
如需进一步支持,请在 WordPress 菜单中前往 Elementor > 获取帮助
在 ElementsKit Lite 头部和尾部构建器插件中设置全局头部和尾部
导入头部和尾部模板
前往 ElementsKit Lite > 头部和尾部,点击添加新按钮
给它一个标题,并选择头部,显示在全站,然后点击发布
点击编辑 Elementor
点击灰色文件夹图标,访问我的模板标签页,选择要导入的头部模板并更新
对尾部重复此操作
此模板套件使用来自 的演示图片
你需要从 许可这些图片才能在你的网站上使用它们,或者你可以用你自己的图片替换它们
QCHJ632ZBD
欢迎来到 PetMa...
Read More在网站建设领域,Wo...
Read More在数字化时代,企业官...
Read More