欢迎来到 PetMa...
Read More
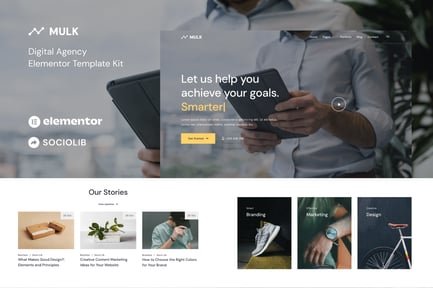
Mulk 是一个 Elementor 模板套件,用于快速且轻松地使用 Elementor 页面构建器插件创建数字代理网站
这不是一个 WordPress 主题
模板套件包含 Elementor 页面构建器的页面内容
这个套件已经针对使用免费的 Hello Elementor 主题进行了优化,但也可以与大多数支持 Elementor 的主题一起使用
功能:使用 Elementor FREE 制作(无需 Pro 版本)通过拖放视觉构建器实现真正的无需编码自定义在一处自定义字体和颜色或在单个元素上进行微调
干净简洁的设计快速加载适用于大多数 Elementor 主题的响应式设计模板:全局样式首页作品集服务关于我们联系博客单篇文章画布菜单头部尾部必需的插件:ElementsKit Lite Qi Elementor 插件如何使用模板套件:在 WordPress 中通过插件 > 添加新安装并激活“”插件不要解压缩前往 Elements > 已安装套件并点击上传模板套件按钮
在导入模板之前,请确保点击安装要求按钮以激活必需的插件
为了获得最佳效果,请一次不要导入超过一个模板
前往页面并创建一个新页面,然后点击编辑 Elementor
点击构建器左下角的齿轮图标以查看页面设置,并选择 Elementor 全宽并隐藏页面标题
点击灰色文件夹图标以访问我的模板标签页,然后导入您想要自定义的页面
详细指南:https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress有关进一步支持,请前往 WordPress 菜单 Elementor > 获取帮助
在 ElementsKit 中设置全局头部和尾部导入头部和尾部模板前往 ElementsKit > 头部尾部并点击添加新内容(如果提示向导,您可以点击下一步而不采取任何行动)标题头部,选择整个站点并切换激活状态为开
点击灰色编辑内容按钮以加载构建器
点击灰色文件夹图标并选择要导入的头部模板,在 nav 元素中选择您的菜单并点击更新
对尾部重复此操作
图片所有图片都包含在内,并由 Unsplash 提供的 CC0 许可证/免费使用覆盖
欢迎来到 PetMa...
Read More在网站建设领域,Wo...
Read More在数字化时代,企业官...
Read More