欢迎来到 PetMa...
Read More
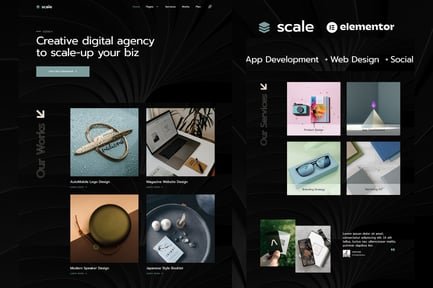
DescriptionScale 是一款专为创意机构网站设计的 Elementor 模板套件
它拥有简洁清晰的设计和现代的深色布局风格
设计用于与 Elementor 免费版本一起使用,适用于机构和设计服务网站,可导入使用并可重复利用
它与大多数主题兼容,并针对免费的 Hello Elementor 主题进行了优化
功能包括:Elementor 免费,无需升级,现代排版设计,14+ 个现成模板,完全响应式布局,完全可定制
包含的模板有:首页、服务、作品、关于我们、评价、联系方式、单个工作计划、博客文章、Metform、侧边栏、画布头部、画布底部、全局样式
如何使用模板套件:在 WordPress 的插件 > 添加新中安装并激活“”插件,下载您的套件文件,不要解压缩,然后在 Elements > 已安装套件中点击上传模板套件按钮
您也可以通过点击连接账户以链接您的 Elements 订阅,然后在 Elements > 模板套件下导入
检查顶部的橙色横幅并点击安装要求以加载套件使用的任何插件
首先点击全局套件样式的导入
一次点击一个模板进行导入
这些模板存储在 Elementor 下的模板 > 保存的模板中
转到页面并创建一个新页面,然后点击编辑器模式
点击构建器左下角的齿轮图标以查看页面设置,并选择 Elementor 全宽并隐藏页面标题
点击灰色文件夹图标以访问我的模板标签页,然后导入您想要自定义的页面
如果您使用 Elementor Pro,可以在主题构建器下定制头部和尾部
详细指南:lihappily.cn/安装指南
如需进一步支持,请访问 WordPress 菜单中的 Elementor > 获取帮助
在 ElementsKit 中设置全局头部和尾部
导入头部和尾部模板
转到 ElementsKit > 头部尾部并点击添加新(如果提示向导,可以点击下一步而不采取任何行动)
为头部命名,选择整个站点并切换激活为开
点击灰色编辑内容按钮以加载构建器
点击灰色文件夹图标并选择要导入的头部模板,选择您的菜单项,并点击更新
对尾部重复此操作
此模板套件使用 中的演示图片
V6PKERWAQM
欢迎来到 PetMa...
Read More在网站建设领域,Wo...
Read More在数字化时代,企业官...
Read More